Now popularity of the blog becomes blogger lazy. So each blogger who want to get more traffic without any hard working at this movement blogger choose this path to copy content from the other blogger which has a accurate information.
So its create more trouble for hardworking blogger. But you can solve this using below code in your blog as JavaScript.
You can setup with your blog in just 2minutes with simple copy past technique with hardly 2 steps.
Why we use?
This prevention can give benefits about page rank in Google and alexa rank also.
Because this types of content warping available on thousands of new blogger in free. Which you can see same content on the others site.
As a result of this you can lose page rank in front of the server for unique content written by human and writes.
Upload free template without any Error: [To know how to upload XML templates]
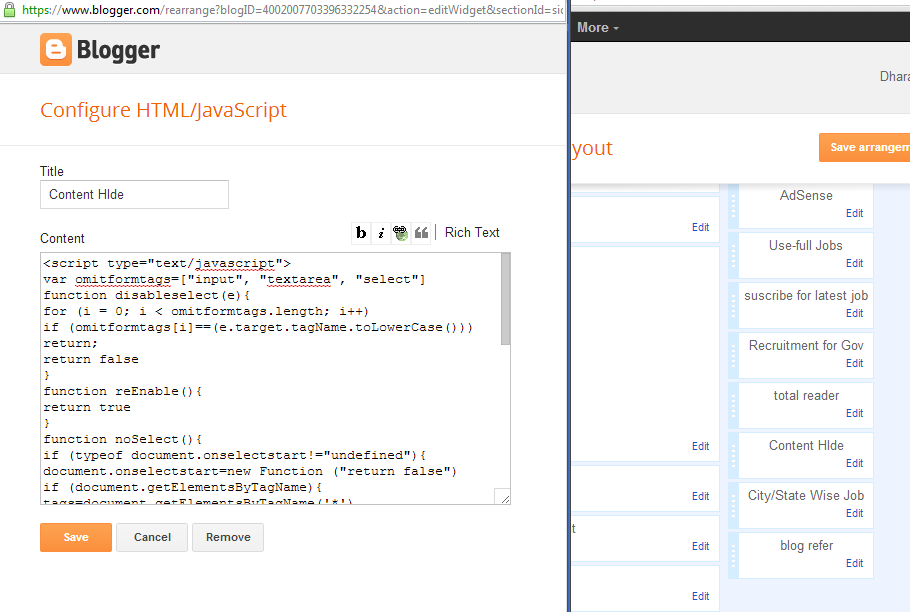
Go on layout with “Add gadget” to add new gadget for new script.
Now you can see new pop up with number of gadget in collude.
 |
| Java Script with add gadget |
Copy past below JavaScript in JavaScript gadget.
 |
| Java Script with add gadget wit java script |
var omitformtags=["input", "textarea", "select"]
function disableselect(e){
for (i = 0; i < omitformtags.length; i++)
if (omitformtags[i]==(e.target.tagName.toLowerCase()))
return;
return false
}
function reEnable(){
return true
}
function noSelect(){
if (typeof document.onselectstart!="undefined"){
document.onselectstart=new Function ("return false")
if (document.getElementsByTagName){
tags=document.getElementsByTagName('*')
for (j = 0; j < tags.length; j++){
for (i = 0; i < omitformtags.length; i++)
if (tags[j].tagName.toLowerCase()==omitformtags[i]){
tags[j].onselectstart=function(){
document.onselectstart=new Function ('return true')
}
if (tags[j].onmouseup!==null){
var mUp=tags[j].onmouseup.toString()
mUp='document.onselectstart=new Function (\'return false\');\n'+mUp.substr(mUp.indexOf('{')+2,mUp.lastIndexOf('}')-mUp.indexOf('{')-3);
tags[j].onmouseup=new Function(mUp);
}
else{
tags[j].onmouseup=function(){
document.onselectstart=new Function ('return false')
}}}}}}
else{
document.onmousedown=disableselect
document.onmouseup=reEnable
}
}
window.onload=noSelect;
</script>
Visitors can not copy past through right click and no selection of text. Or images.
Don’t miss to implement on your blog
If you are professional blogger than you have to know: [What for success in blogger]
To know your blog performance on web : [It helps to increase traffic on your blog]
Animated picture is more effective than simple picture: [How to create?]
Kindly touch with US!
If you helps this technique then share with your friends.
AND Become a facebook friend.







0 comments:
Post a Comment